In just seven days, I developed this design system to demonstrate the benefits of design tokens. I named the project "Wave" and incorporated key elements like variables, design tokens, variants, and semantic aliasing to support both Light and Dark modes. Leveraging this system, I created a web page and a mobile application for Wave.
::::: Desktop page :::::
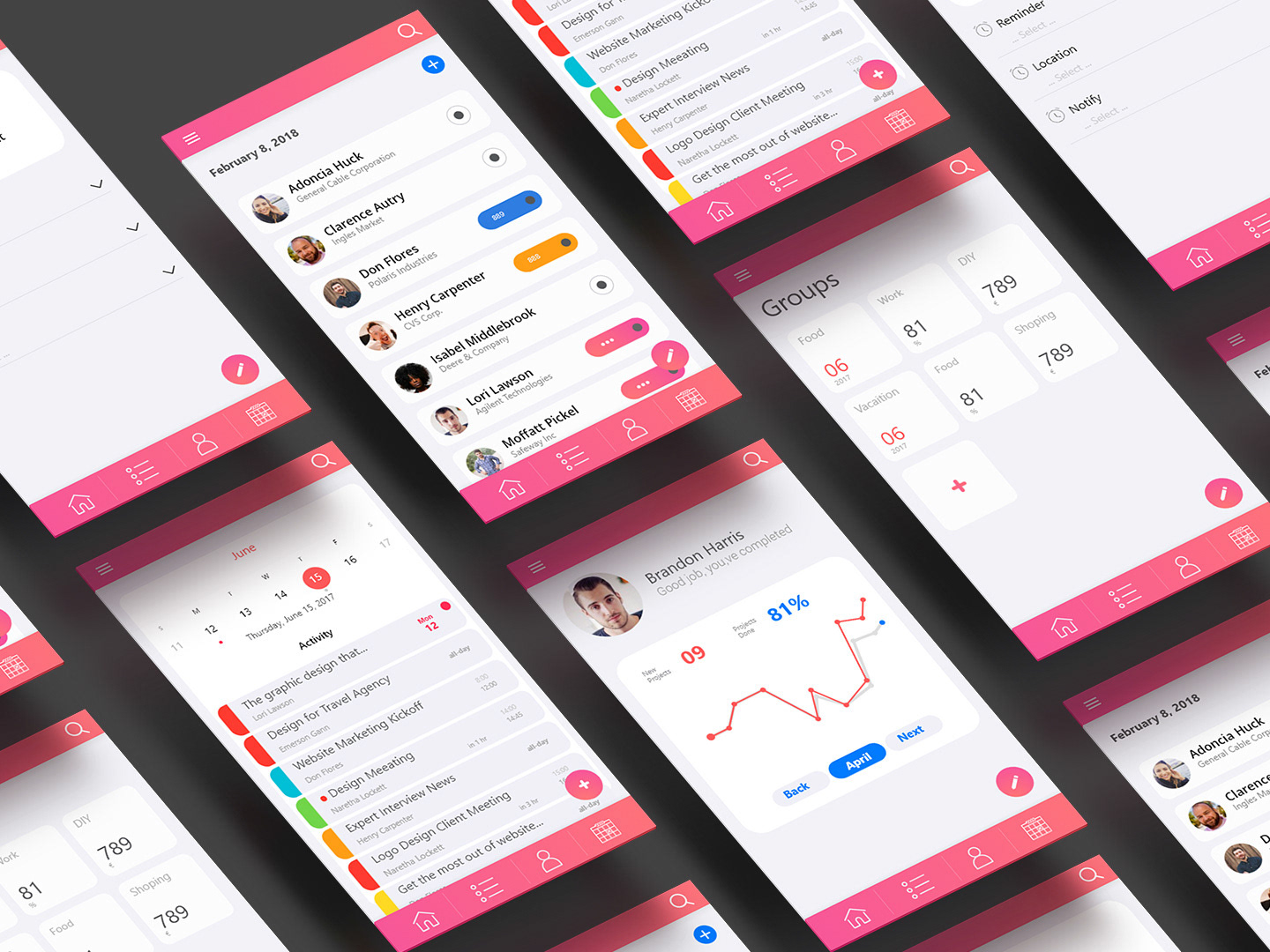
::::: Mobile app pages :::::
::::: Intro pages :::::
::::: Crypto coin pages with option to Sell & Buy :::::
::::: The Design System in Figma :::::
When I built a design system using tokens and variables in Figma, I embarked on a detailed and structured process to enhance the consistency, scalability, and efficiency of our digital products.
This approach began with a deep understanding of design tokens as the foundational elements representing visual design decisions. I organised the Figma file meticulously, setting up frames for each type of design element, and created the necessary variables and properties to ensure efficiency.
::::: The 3D crypto coins :::::










::::: Coin variants :::::
::::: The Logo :::::
::::: Cards and Graphs built in variants and variables :::::
::::: Typography using semantic aliasing in Figma :::::
::::: Creating colour variables for Light and Dark Modes :::::
::::: Colour palette and/or Color palette :::::
::::: Buttons using semantic aliasing :::::
::::: Card variants :::::
::::: Icon library for Light and Dark modes, scaled using a t-shirt sizes :::::
I thoroughly enjoyed constructing this project to showcase design tokens, variables, and semantic aliasing. It encompasses a variety of elements, including radius, spacing, effects, colors, and components. A Figma file is available upon request.